Há alguns dias um de nossos leitores não conseguiu instalar em seu blog o formulário de e-mail básico e então eu prometi que faria uma postagem sobre como conseguir um formulário de e-mail do Kontactr. Este formulário é simples, mas muito prático e útil. Além de evitar os robôs de busca dos spammers, também pode dar um toque elegante em sua página, dependendo de como você customizá-lo (ou então isto é besteira minha...). O melhor de tudo é que o negócio é incrivelmente fácil de instalar. Porém, para os que estiverem com muita preguiça, fiz este tutorial aqui, que espero facilite para vocês. Vamos lá? Vou dar tudo bem ilustrado com telas, seguindo os passos. ;)
1. Entre no site http://www.kontactr.com/ e clique em Sign Up, como na imagem abaixo.
2. Preencha o formulário de inscrição com os dados: Nome, Sobrenome, Endereço de e-mail, Nome de usuário, senha e confirme a senha. Muito fácil! Quando tiver preenchido todos clique em Submit.
3. Você será redirecionado para a página Sucesso. Agora, você deve verificar seus e-mails buscando o e-mail de confirmação do Kontactr. Lembre-se de que alguns servidores de e-mail identificam e-mails automaticamente gerados como este como spam. Então, se não achar o e-mail, verifique se ele não se escondeu na pasta de itens excluídos.
4. Após receber o e-mail, clique no link nele fornecido, para ativar a sua conta.
5. Então, na página Sucesso, clique onde está escrito Click here to login once you have activated.
6. Faça login, com seu nome de usuário e senha.
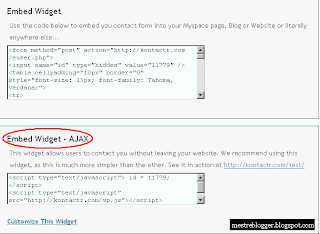
7. Após fazer o login você entrará numa página como a da figura abaixo. Você verá duas caixas de texto. Uma Embed Widget e a outra Embed Widget - AJAX. Clique em Customize this widget, embaixo da segunda caixa.
8. Nesta página, você poderá customizar o seu formulário de contato, definindo suas cores. Ao acabar, clique em OK.












Olha eu mas uma vez aqui! to acompanhando o mestre blogs sempre com novidades ja coloquei esse formulario la no meu blog traduzi ele e ficou 100% vlw obrigado mas uma vez.
Valeu pela força no link-me eu não tinha visto o erro que estava acontecento obrigado por avisar ja concertei, se quiser atualizar fica a vontade abraço...
achei legal esse formulario, por ter uma inteface limpa coloquei no meu blog mas não funcionou, será que foi porque eu traduzi ele? depois de gerar o codigo não pode mas modificar os codigos?
Marcelo, se quiser, envie-me o código gerado que você pôs no seu blog antes de traduzir, que eu vejo se está certo e traduzo conforme você quiser. O código pode ser modificado, mas acho que sei o que você fez de errado. Você modificou um trecho do código que era o nome dele, e não a indicação. Você pode modificar os trechos de código, por exemplo: "Subject" para assunto" mas não modifique a parte que é name="subject" para name=""assunto". Não modifique este trecho de modo algum. Todos os trechos que estiverem depois de name= não devem ser modificados, só os trechos com letra maíuscula, que são as indicações. Mas me envie o e-mail com o código gerado que eu faço isto para você. ;)
Abraços
vlw alberto vou tentar dinovo depois eu posto aqui o resultado..
tenho uma pergunta...para onde vai os e-mail de contato que me enviam?
Faça o seu comentário!
Obrigado por deixar seu comentário! Para outros assuntos veja também: