sexta-feira, 26 de dezembro de 2008
Icones para blogs no FreeIconsWeb
Para os que não estão acostumados a lidar com o programa Win Zip, necessário para o download dos ícones, recomendo esta postagem no Dicas para Blogs, ótimo blog de dicas que muito me ajudou quando eu era um iniciante e que ainda hoje me ajuda em alguns problemas.
Bom proveito!!
Categorias:
Divulgação,
Icones
sábado, 20 de dezembro de 2008
Googlifique seu logo
Achei no Compulsivo o link para o site Google Font que 'googlifica' qualquer logo digitado lá. Agora todos podem ter seu logotipo com a cara do Google. ;) É só acessar este site, digitar o nome de seu blog e dar um enter. A imagem será carregada e você poderá baixá-la (em formato .gif) rapidamente.
Achei interessante mesmo foi o novo verbo que o Compulsivo inventou lá...: Googlificar.
Um novo verbo foi inventado?
Categorias:
Distração
Contador de visitas únicas
A dica de hoje é como instalar um script muitíssimo simples e bem interessante em seus blogs. O script é um contador de visitas no blog, porém é diferente dos demais. Ele mostra à cada visitante quantas vezes ele mesmo atualizou a página, e não o total de atualizações por diferentes visitantes. Funciona baseado no sistema de cookies, de modo que se o visitante excluí-los a contagem recomeçará, mas isto acontece raramente. Também é facílimo instar este script. Os primeiros passos são para quem ainda não sabe onde instalar estes códigos.
1. Vá para a página Layout -- Editar HTML.
2. Clique em Adicionar um gadget.
3. Escolha a opção HTML/Javascript na janela pop-up que aparecerá.
4. Cole aí o código a seguir e salve o gadget, após o que é só ver o blog para confirmar. ;)
<table border="0" width="200" style="border:4px solid white">
<tr>
<td>
Obrigado por sua visita! Você já atualizou esta página <script language="JavaScript">
function getCookieSlsv (offset) {
var endstr = document.cookie.indexOf (";", offset);
if (endstr == -1)
endstr = document.cookie.length;
return unescape(document.cookie.substring(offset, endstr));
}
function GetCookie (name) {
var arg = name + "=";
var alen = arg.length;
var clen = document.cookie.length;
var i = 0;
while (i < clen) {
var j = i + alen;
if (document.cookie.substring(i, j) == arg)
return getCookieSlsv (j);
i = document.cookie.indexOf(" ", i) + 1;
if (i == 0)
break;
}
return null;
}
function SetCookie (name, value) {
var argv = SetCookie.arguments;
var argc = SetCookie.arguments.length;
var expires = (argc > 2) ? argv[2] : null;
var path = (argc > 3) ? argv[3] : null;
var domain = (argc > 4) ? argv[4] : null;
var secure = (argc > 5) ? argv[5] : false;
document.cookie = name + "=" + escape (value) +
((expires == null) ? "" : ("; expires=" + expires.toGMTString()))
+
((path == null) ? "" : ("; path=" + path)) +
((domain == null) ? "" : ("; domain=" + domain)) +
((secure == true) ? "; secure" : "");
}
function DeleteCookie(name) {
var exp = new Date();
FixCookieDate (exp);
exp.setTime (exp.getTime() - 1);
var cval = GetCookie (name);
if (cval != null)
document.cookie = name + "=" + cval + "; expires=" + exp.toGMTString();
}
var expdate = new Date();
var num_visits;
expdate.setTime(expdate.getTime() + (365*24*60*60*1000));
if (!(num_visits = GetCookie("num_visits")))
num_visits = 0;
num_visits++;
SetCookie("num_visits",num_visits,expdate);
document.writeln(num_visits+" vezes!");
</script>
</td>
</tr>
</table>
E aqui está uma demonstração do código. Divirtam-se!
1. Vá para a página Layout -- Editar HTML.
2. Clique em Adicionar um gadget.
3. Escolha a opção HTML/Javascript na janela pop-up que aparecerá.
4. Cole aí o código a seguir e salve o gadget, após o que é só ver o blog para confirmar. ;)
<table border="0" width="200" style="border:4px solid white">
<tr>
<td>
Obrigado por sua visita! Você já atualizou esta página <script language="JavaScript">
function getCookieSlsv (offset) {
var endstr = document.cookie.indexOf (";", offset);
if (endstr == -1)
endstr = document.cookie.length;
return unescape(document.cookie.substring(offset, endstr));
}
function GetCookie (name) {
var arg = name + "=";
var alen = arg.length;
var clen = document.cookie.length;
var i = 0;
while (i < clen) {
var j = i + alen;
if (document.cookie.substring(i, j) == arg)
return getCookieSlsv (j);
i = document.cookie.indexOf(" ", i) + 1;
if (i == 0)
break;
}
return null;
}
function SetCookie (name, value) {
var argv = SetCookie.arguments;
var argc = SetCookie.arguments.length;
var expires = (argc > 2) ? argv[2] : null;
var path = (argc > 3) ? argv[3] : null;
var domain = (argc > 4) ? argv[4] : null;
var secure = (argc > 5) ? argv[5] : false;
document.cookie = name + "=" + escape (value) +
((expires == null) ? "" : ("; expires=" + expires.toGMTString()))
+
((path == null) ? "" : ("; path=" + path)) +
((domain == null) ? "" : ("; domain=" + domain)) +
((secure == true) ? "; secure" : "");
}
function DeleteCookie(name) {
var exp = new Date();
FixCookieDate (exp);
exp.setTime (exp.getTime() - 1);
var cval = GetCookie (name);
if (cval != null)
document.cookie = name + "=" + cval + "; expires=" + exp.toGMTString();
}
var expdate = new Date();
var num_visits;
expdate.setTime(expdate.getTime() + (365*24*60*60*1000));
if (!(num_visits = GetCookie("num_visits")))
num_visits = 0;
num_visits++;
SetCookie("num_visits",num_visits,expdate);
document.writeln(num_visits+" vezes!");
</script>
</td>
</tr>
</table>
E aqui está uma demonstração do código. Divirtam-se!
| Obrigado por sua visita! Você já atualizou esta página |
Categorias:
Contador,
HTML,
Intermediário,
scripts
quinta-feira, 18 de dezembro de 2008
Tic Tac Toe
Lembra do clássico joguinho "da velha", ou Tic Tac Toe? Agora temos a versão dele em javascript, onde você pode jogar contra um computador. E também pode ser adicionado à seu blog muito facilmente. A versão tem os créditos do site Dynamic Drive.Veja como consegui-la:
2. Clique em Adicionar um Gadget.
3. Escolha a opção HTML/Javascript na janela pop-up que aparecerá.
4. Cole aí o código dado a seguir e salve.
E está pronto! Experimente em seu blog agora.
quarta-feira, 17 de dezembro de 2008
Como bloquear o mouse em seu blog
Aqui veremos um dos muitos truques para proteger seu blog de cópia. No entanto, sempre haverão outros métodos para gravar o texto ou imagem bloqueados, esteja certo. O script que veremos aqui impede a utilização do botão direito do mouse, desabilitando assim a forma mais usada de gravação e cópia. O script é muito fácil de instalar, e funciona nos navegadores Internet Explorer, Firefox e Opera com sucesso. Quanto a outros, não sei. Para proteger seu blog deste modo, proceda assim:
1. Entre em Layout -- Editar HTML.
1. Entre em Layout -- Editar HTML.
2. Clique em Adicionar um Gadget.
3. Na janela pop-up que abrirá então, escolha a opção HTML/Javascript.
4. E, finalmente, cole o código abaixo neste gadget e salve. Depois disso é só verificar seu blog para comprovar o funcionamento do script.
Código necessário:
Categorias:
HTML,
Intermediário,
Layout,
scripts,
Segurança
terça-feira, 16 de dezembro de 2008
Tabela de códigos das cores (postagem referencial)
Aqui temos um script retirado e customizado à partir do origninal no site Dynamic Drive que mostra os códigos referentes a todas as cores. Para utilizá-lo, clique aqui e abra o selecionador. Veja na imagem acima como conseguir o código desejado. É só clicar na cor com o mouse que o código refente a ela aparecerá. Mais simples impossível! :)
Categorias:
Ferramentas,
scripts
segunda-feira, 15 de dezembro de 2008
Formulário de e-mail Kontactr
Há alguns dias um de nossos leitores não conseguiu instalar em seu blog o formulário de e-mail básico e então eu prometi que faria uma postagem sobre como conseguir um formulário de e-mail do Kontactr. Este formulário é simples, mas muito prático e útil. Além de evitar os robôs de busca dos spammers, também pode dar um toque elegante em sua página, dependendo de como você customizá-lo (ou então isto é besteira minha...). O melhor de tudo é que o negócio é incrivelmente fácil de instalar. Porém, para os que estiverem com muita preguiça, fiz este tutorial aqui, que espero facilite para vocês. Vamos lá? Vou dar tudo bem ilustrado com telas, seguindo os passos. ;)
1. Entre no site http://www.kontactr.com/ e clique em Sign Up, como na imagem abaixo.
2. Preencha o formulário de inscrição com os dados: Nome, Sobrenome, Endereço de e-mail, Nome de usuário, senha e confirme a senha. Muito fácil! Quando tiver preenchido todos clique em Submit.
3. Você será redirecionado para a página Sucesso. Agora, você deve verificar seus e-mails buscando o e-mail de confirmação do Kontactr. Lembre-se de que alguns servidores de e-mail identificam e-mails automaticamente gerados como este como spam. Então, se não achar o e-mail, verifique se ele não se escondeu na pasta de itens excluídos.
4. Após receber o e-mail, clique no link nele fornecido, para ativar a sua conta.
5. Então, na página Sucesso, clique onde está escrito Click here to login once you have activated.
6. Faça login, com seu nome de usuário e senha.
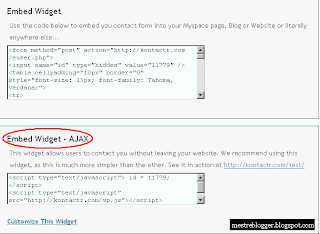
7. Após fazer o login você entrará numa página como a da figura abaixo. Você verá duas caixas de texto. Uma Embed Widget e a outra Embed Widget - AJAX. Clique em Customize this widget, embaixo da segunda caixa.
8. Nesta página, você poderá customizar o seu formulário de contato, definindo suas cores. Ao acabar, clique em OK.
Categorias:
Formulário,
gadgets,
HTML,
Iniciantes
Widget Top Comentaristas customizado
Wanda e Cosmo, os comentaristas mágicos!
A modificação coloca tudo numa lista em menu suspenso, em vez da lista clássica e sempre usada. Após enviar um e-mail para o Compulsivo perguntando se estava tudo bem publicar aqui o código, e-mail este que foi respondido em menos de dois minutos, aqui estou disponibilizando para quem quiser a modificação. E para facilitar ainda mais para quem quiser instalar o widget, há o mesmo gerador usado lá no Compulsivo. Vejamos o que é dito sobre o widget na postagem original:
Quer aumentar pra valer os comentários no seu blog? Instale o Widget Compulsivo Top Comentaristas para o Blogger / Blogspot e estimule seus leitores a participarem das discussões para ganhar links!
Este Widget exibe uma lista de links para os sites dos comentaristas mais ativos, permite filtrar até dois nomes na lista e definir a quantidade de comentaristas exibidos.
E as principais características e diferenciais do widget do Yahoo no qual foi baseado:
Características e Diferenciais do Widget Compulsivo:
- Backlinks: Os links na lista apontam para o blog do comentarista e não para o comentário mais recente. Este é o maior estimulante, pois os aqueles que mais comentaram usando a opção OpenID, recebem um backlink direto. Quem comenta usando a Conta Google recebe um backlink para a página do seu perfil no Blogger;
- Lista simples: Ao invés de usar uma lista numerada, optei pela lista simples. Afinal os Top Comentaristas já são organizados em ordem decrescente. Além disso a lista simples integra-se melhor a maioria dos templates;
- Filtragem de Comentaristas: Além de filtrar seu próprio nome da lista de comentaristas mais ativos, você também terá disponível a opção de filtrar mais um nome, caso haja necessidade. Essa opção é particularmente útil em blogs com mais de um autor ou onde o nome do autor tenha sido alterado;
- Quantidade de comentaristas: Com o Widget Compulsivo Top Comentaristas, você pode definir a quantidade de links exibidos na lista sem necessidade de alterar códigos.
Diferença do Widget Modificado
- Lista em menu suspenso: ao invés de utilizar a lista normal, a lista é contida em um espaço muito menor em um menu suspenso. Assim, mesmo ocupando um lugar de destaque em seu template, não preencherá muito espaço do seu blog.
Veja aqui as duas imagens do widget em meu blog:
Lista no modo anterior Lista em menu suspenso
Como faço para instalar este widget?
Muito fácil! Para instalar o widget original, clique aqui, e para instalar o widget customizado, clique aqui!
É só preencher os campos no gerador e clicar, que o widget será instalado automaticamente em seu blog. Bom proveito!
Aviso: Não remova os créditos, agora acrescidos dos meus. ;)
Categorias:
gadgets
domingo, 14 de dezembro de 2008
Abrir links externos em nova janela
 Durante estes últimos dias, achei no site Dynamic Drive um script muito interessante, que muitos gostariam de ter em seus blogs. Em geral, quando queremos que links em nosso blog abram em uma nova janela, adicionamos o atributo target="_blank" no código do link. Porém, para não ter que fazer isto em todos os links, e deixar o leitor escolher se quer sair da página ou não, existe este belo script. Uma das coisas mais chatas para por num blog é fazer com que os links do próprio blog abram em outras janelas. E o script inclui esta opção... O script aparece assim:
Durante estes últimos dias, achei no site Dynamic Drive um script muito interessante, que muitos gostariam de ter em seus blogs. Em geral, quando queremos que links em nosso blog abram em uma nova janela, adicionamos o atributo target="_blank" no código do link. Porém, para não ter que fazer isto em todos os links, e deixar o leitor escolher se quer sair da página ou não, existe este belo script. Uma das coisas mais chatas para por num blog é fazer com que os links do próprio blog abram em outras janelas. E o script inclui esta opção... O script aparece assim:
Podem vê-lo na minha barra lateral. Se a caixa for marcada, com está na imagem acima, todos os links para outros blogs e sites abrirão em uma nova janela, ou aba, porém os links do Mestre Blogger continuarão na mesma janela. Tirando a marca da caixa, links externos também abrirão em nova janela. O melhor de tudo é que este excelente script é facílimo de instalar em seu blog, leva poucas modificações, e não sobrecarrega a página. Para instalá-lo em seu blog...:
1. Vá para o painel de seu blog. Entre na página Layout -- Elementos de página.
2. Clique em Adicionar um Gadget. Escolha a opção HTML/Javascript na janela pop-up que aparecerá.
3. Neste gadget, cole o seguinte script:
<script type="text/javascript">
//Open offsite links in new window script- http://www.dynamicdrive.com/
//Created: August 28th, 2007'
var ddwindowlinks={
//1)Enter domains to be EXCLUDED from opening in new window:
excludedomains: ["mestreblogger.blogspot.com"],
//2) Target for links that should open in a new window (ie: "_blank", "secwin" etc):
linktarget: "_blank",
//3) Specify operating mode ("auto" or "manual"):
mode: "manual",
//4) If mode is "manual", customize checkbox HTML to show to users (Preserve id attribute):
toggleHTML: '<form><input id="targetcheckbox" checked="checked" type="checkbox"/><label for="targetcheckbox">Abrir links exteriores em uma nova janela?</label></form>',
//5) If mode is "manual", enable user persistence so the state of the checkbox is remembered?
persist: true,
assigntarget:function(){
var rexcludedomains=new RegExp(this.excludedomains.join("|"), "i")
var all_links=document.getElementsByTagName("a")
if (this.mode=="auto" || (this.mode=="manual" && this.togglebox.checked)){
for (var i=0; i<=(all_links.length-1); i++){
if (all_links[i].hostname.search(rexcludedomains)==-1 && all_links[i].href.indexOf("http:")!=-1)
all_links[i].target=ddwindowlinks.linktarget
}
}
else{
for (var i=0; i<=(all_links.length-1); i++)
all_links[i].target=""
}
if (this.mode=="manual" && this.persist)
this.setCookie("dlinktarget", (this.togglebox.checked)? "yes" : "no", 30) //remember user setting for 30 days (set to -1 then reload page to erase cookie)
},
init:function(){
if (document.getElementById && this.mode=="manual"){
document.write(this.toggleHTML)
this.togglebox=document.getElementById("targetcheckbox")
this.togglebox.onclick=function(){ddwindowlinks.assigntarget()}
if (this.persist && this.getCookie("dlinktarget")!="")
this.togglebox.checked=(this.getCookie("dlinktarget")=="yes")? true : true
}
if (window.addEventListener)
window.addEventListener("load", function(){ddwindowlinks.assigntarget()}, true)
else if (window.attachEvent)
window.attachEvent("onload", function(){ddwindowlinks.assigntarget()})
},
getCookie:function(Name){
var re=new RegExp(Name+"=[^;]+", "i"); //construct RE to search for target name/value pair
if (document.cookie.match(re)) //if cookie found
return document.cookie.match(re)[0].split("=")[1] //return its value
return ""
},
setCookie:function(name, value, days){
var expireDate = new Date()
//set "expstring" to either an explicit date (past or future)
var expstring=expireDate.setDate(expireDate.getDate()+parseInt(days))
document.cookie = name+"="+value+"; expires="+expireDate.toGMTString()+"; path=/"
}
}
ddwindowlinks.init()
</script>
Sim, a coisa é longa, mas não precisa se incomodar, pois é muito fácil de adicionar...
4. Modifique o trecho em vermelho do script para o endereço de seu blog. Lembre-se: o endereço não deve levar os atributos http:// ou www.
5. Salve o gadget e visualize o blog. Está feito!
Importante - Os créditos ao site http://www.dynamicdrive.com/ devem permanecer intactos para uso legal. Não os remova sob hipótese alguma. Fora isto, use o script à vontade que nada irá incomodá-lo.
sábado, 13 de dezembro de 2008
Prêmio Dardos - Indicação
Ao passar hoje pelo blog Ferramentas Blog, do Marcos Lemos, tive uma certa surpresa ao ver que fôra recomendado em primeiro lugar num "meme" lançado aí: o Prêmio Dardos. Bem, em geral eu não gosto de memes, mesmo porque eles 'obrigam' os recomendados a retribuirem. No entanto, este veio à calhar, pois eu estive pensando em fazer uma lista com os meus blogs favoritos e os melhores blogs para os meus leitores. Então, vamos lá!
Primeiro, faço aqui uma lista dos blogs que serão mais úteis para meus leitores, blogs de dicas e ajuda a blogueiros.
- Dicas Blogger - Este blog, creio, é o meu favorito de toda blogosfera. Visito-o mais de 10 vezes ao dia, e sou fã dele. ;) Tem ótimas dicas para blogueiros iniciantes. Altamente recomendado!
- HTMHelen - Achei este blog recentemente, e logo foi para minha lista de visitação diária. Também nos traz dicas, muitas inéditas, e já me ajudou muitas vezes em questões de códigos HTML.
- Dicas para Blogs - Este blog foi o primeiro blog de dicas que visitei, quando eu ainda era um tanto 'verde' na blogosfera. Estou sempre a conferir para ver se há uma nova postagem. ;)
- Ferramentas Blog - Também este blog conheci bem recentemente, e de outro modo não poderia ser, pois o blog mesmo é recente. No entanto, com pouco tempo de vida já conseguiu uma visitação muito boa com suas dicas para iniciantes na blogosfera.
Agora, ponho na recomendação os principais blogs de meus Seguidores. (em ordem alfabética) Valem o clique!
- Abrazar la Vida - do Marcelo
- Bubuzando na Net! - da Elisabeth
- Cafusão sem Confusão - do Rafael
- Filmes Dublados - do Deyvid
- Helen Fernanda - da Helen Fernanda
- In-Antenado - do Gustavo Bellentani
- Livre Afluência - do Marcelo A.S.
- Marcos Lemos [idéias] - do Marcos Lemos
- O Mundo Mágico de - do Anderson Ricardo
- Shine Factory - do Márcio Richarde
- Te Ensino - do Phoenix
- Winnetou und Old Shatterhand
Meus agradecimentos aos que acompanham o blog e ao Marcos Lemos, por sua indicação e parabéns aos aqui indicados.
Categorias:
Divulgação,
Memes
sexta-feira, 12 de dezembro de 2008
Backup de modelo - postagem referencial
Antes de fazer qualquer modificação no HTML de seu template, é altamente recomendável que você baixe uma cópia do modelo atual. Isto é muito importante caso você desfaça algo no template e queira refazer tudo. Neste caso, é só buscar a cópia gravada e clicar no Fazer upload. Se você mexe com muita freqüência em seu modelo, será interessante criar uma pasta em seu computador apenas para os modelos gravados. Os modelos, no computador, são muito 'leves', quase não ocupando espaço. Então, antes de mexer no template sempre grave o seu modelo atual:
Categorias:
Postagem referencial,
Segurança
Código para adicionar aos favoritos
 Depois de interessar os leitores em seu blog, é muito importante mantê-los visitando seu blog. Para isso, em primeiro lugar você deve ser regular nas postagens, postar o mais freqüentemente possível. Depois, fazê-los lembrar-se do endereço do blog, saber de onde acessar, é o que interessa. O gadget lançado pelo Blogger Seguidores facilitou muito isto, pois quem estiver interessado no blog não o perderá mais de vista podendo acompanhá-lo. Outra coisa interessante a fazer é colocar o botão Adicione aos Favoritos em seu blog. Assim você facilita para que o visitante adicione sua página em sua lista de favoritos, e assim volte com mais facilidade. A seguir passo o melhor código, em minha opinião, para este efeito. Ele funciona seguramente nos navegadores Internet Explorer, Firefox e Opera.
Depois de interessar os leitores em seu blog, é muito importante mantê-los visitando seu blog. Para isso, em primeiro lugar você deve ser regular nas postagens, postar o mais freqüentemente possível. Depois, fazê-los lembrar-se do endereço do blog, saber de onde acessar, é o que interessa. O gadget lançado pelo Blogger Seguidores facilitou muito isto, pois quem estiver interessado no blog não o perderá mais de vista podendo acompanhá-lo. Outra coisa interessante a fazer é colocar o botão Adicione aos Favoritos em seu blog. Assim você facilita para que o visitante adicione sua página em sua lista de favoritos, e assim volte com mais facilidade. A seguir passo o melhor código, em minha opinião, para este efeito. Ele funciona seguramente nos navegadores Internet Explorer, Firefox e Opera.
Aqui está o código:
<script language="JavaScript" type="text/JavaScript">
function favoritos() {
if ( navigator.appName != 'Microsoft Internet Explorer' )
{ window.sidebar.addPanel("Mestre Blogger","http://mestreblogger.blogspot.com",""); }
else { window.external.AddFavorite("http://mestreblogger.blogspot.com","Mestre Blogger"); } }
</script>
<a href="javascript:void(favoritos());">Adicionar aos Favoritos</a>
Nele, modifique todos os trechos em verde. Nos lugares onde está escrito Mestre Blogger, escreva o nome de seu blog, como ele aparecerá na lista de favoritos. Onde está o endereço do Mestre Blogger, deixe o endereço do seu blog, sem esquecer do http://
O trecho Adicionar aos Favoritos é o link, ou botão, que será clicado para favoritar a página. Modifique pelo texto que você desejar que apareça.
Para usá-lo, faça o seguinte:
1. Vá para Layout -- Elementos de página.
2. Clique em Adicionar um Gadget.
3. Selecione a opção HTML/Javascript.
4. Aí, cole o código e salve o elemento.
5. Se quiser, arraste o gadget para outro lugar e salve a modificação.
Agora o script já estará funcionando, e seus visitantes poderão usá-lo à vontade!
Atualização -
Para colocar em vez de uma frase uma imagem que, clicada, adicionará seu blog aos Favoritos do leitor, use este código:
<script language="JavaScript" type="text/JavaScript">
function favoritos() {
if ( navigator.appName != 'Microsoft Internet Explorer' )
{ window.sidebar.addPanel("Mestre Blogger","http://mestreblogger.blogspot.com",""); }
else { window.external.AddFavorite("http://mestreblogger.blogspot.com","Mestre Blogger"); } }
</script>
<a href="javascript:void(favoritos());"><img src="http://urldasuaimagem.png" border="0"/></a>
Substitua os trechos em verde como mostrado antes, e o trecho em vermelho modifique para a URL (endereço) da imagem que você usará e salve o gadtet.
E aqui está um exemplo de como fica este script depois de publicado:
Adicione o Mestre Blogger à sua lista de Favoritos!

Categorias:
Divulgação,
gadgets,
HTML,
Intermediário,
Links,
scripts
quinta-feira, 11 de dezembro de 2008
Removendo a contagem de seguidores
Depois que eu instalei o gadget Seguidores em meu blog, tive um pequeno problema com isto. É que após ter criado o gadget e dado um nome, foi adicionada a contagem automática de quantos estão me acompanhando, logo no título. Veja como:
<h2 class='title'><data:title/></h2>
</b:if>
Cole entre <data:title/> e </h2> o trecho que tinha sido removido. Salve e pronto.
Outros interessantes
Para colocar o nome do gadget em outra disposição com a contagem, você pode fazer de algum modo como abaixo. Antes de ver as dicas, vá para Layout -- Editar HTML e marque a caixa Expandir modelos de widgets. Ache o seguinte código: <data:title/> (<data:totalFollowerCount/>)
Tenho 10 seguidores - Este formato deixa a contagem no meio. Para consegui-lo, substitua todo o trecho <data:title/> (<data:totalFollowerCount/>) por Tenho <data:totalFollowerCount/> seguidores
10 acompanhando este blog - Este formato deixa a contagem antes. Primeiro deve-se mudar o nome do gadget para acompanhando este blog. Depois, troque o trecho <data:title/> (<data:totalFollowerCount/>) por <data:totalFollowerCount/> <data:title/>. Você também pode por outros nomes no gadget como seguidores para que apareça 10 seguidores. Modifique as coisas como quiser! Lembre-se que:
<data:title/> - É o título que você escreveu no próprio gadget.
<data:totalFollowerCount/> - É a contagem de seguidores.
Agora utilize a sua criatividade e ponha o título como quiser ;)
Aqui eu pus o nome Seguidores, como exemplo.
Aqui, no tíulo do gadget, aparece a contagem. No entanto, eu não queria a contagem no título, pois esta já está colocada no próprio gadget. Então, quem também quiser tirar a contagem, faça como eu fiz:
1. Vá na página Layout -- Editar HTML.
2. Aqui, marque Expandir modelos de widgets.
3. Busque o seguinte código: (<data:totalFollowerCount/>) .
4. Após achado, remova-o inteiramente. É isto. Salve as alterações no template e visualize o blog.
5. Caso você deseje inserir novamente o código, faça os passos 1 e 2. A seguir, encontre este código:
<b:if cond='data:totalFollowerCount != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
Outros interessantes
Para colocar o nome do gadget em outra disposição com a contagem, você pode fazer de algum modo como abaixo. Antes de ver as dicas, vá para Layout -- Editar HTML e marque a caixa Expandir modelos de widgets. Ache o seguinte código: <data:title/> (<data:totalFollowerCount/>)
Tenho 10 seguidores - Este formato deixa a contagem no meio. Para consegui-lo, substitua todo o trecho <data:title/> (<data:totalFollowerCount/>) por Tenho <data:totalFollowerCount/> seguidores
10 acompanhando este blog - Este formato deixa a contagem antes. Primeiro deve-se mudar o nome do gadget para acompanhando este blog. Depois, troque o trecho <data:title/> (<data:totalFollowerCount/>) por <data:totalFollowerCount/> <data:title/>. Você também pode por outros nomes no gadget como seguidores para que apareça 10 seguidores. Modifique as coisas como quiser! Lembre-se que:
<data:title/> - É o título que você escreveu no próprio gadget.
<data:totalFollowerCount/> - É a contagem de seguidores.
Agora utilize a sua criatividade e ponha o título como quiser ;)
Categorias:
Ferramentas,
gadgets,
HTML,
Intermediário
Gadget Seguidores
O que é Acompanhar?
Você tem um blog favorito e quer que o autor e os leitores saibam que você é um fã? Agora você pode fazer isso e muito mais com o recurso Acompanhamento do Blogger. Você pode até mesmo controlar os blogs que acompanha usando a sua Lista de leitura no painel do Blogger.
Como faço para ser seguidor de um blog?
Existem várias maneiras de se tornar seguidor de um blog. Uma das maneiras mais fáceis é visitar um blog que tenha adicionado o gadget Acompanhamento e clicar no link Acompanhar esse blog . Veja a figura abaixo:
Agora você verá uma janela pop-up com as opções de acompanhar o blog publicamente ou anonimamente.

Como faço para acompanhar um blog se ele não tiver o gadget Seguidores adicionado?
Se o blog que você quer seguir não tiver o gadget Seguidores adicionado, você pode adicioná-lo em sua Lista de Leitura indo pelo Painel do Blogger. Faça assim:
1. Entre no painel do Blogger.
2. Desça até o fim da página.
3. Embaixo da Lista de Leitura você verá um botão ADICIONAR. Clique nele. Uma janelinha como esta da imagem aparecerá.
4. Digite o URL (endereço) do blog que você quer acompanhar e clique em Próxima.
5. Na próxima página que abrirá, clique em Acompanhar e pronto!
Como faço para adicionar este gadget em meu blog?
Muito simples! Faça assim:
1. Vá em Layout -- Elementos de página.
2. Clique no link Adicionar um Gadget.
3. Na janela pop-up que aparecerá escolha a opção Seguidores (novo!):
.gif)
4. Escolha um nome para o gadget e clique em Salvar. Está feito!
Agora, cada vez que você acessar o seu painel do Blogger você poderá ver quantos seguidores seu blog tem.
E que tal acompanhar o Mestre Blogger? Como você vê, é muito fácil... ;)
Categorias:
Ferramentas,
gadgets,
Iniciantes
quarta-feira, 10 de dezembro de 2008
Imagem na barra lateral
Aqui uma dica para os que ainda estão começando a blogar, e ainda não conhecem as principais funcionalidades e gadgets do Blogger. Quando eu ainda estava aprendendo a blogar, queria a qualquer custo colocar uma imagem na barra lateral, e como não entendia HTML só consegui fazer isto quando descobri este gadget. Então aqui está a dica para os que não conhecem.
Para adicionar uma imagem na barra lateral de seu blog, há dois modos. Um é usando HTML básico, a outra é a que mostraremos aqui. Então, faça o seguinte.
1. Vamos para a página Layout, à partir de seu painel no Blogger.
2. Clique em Adicionar um Gadget.
3. Escolha a opção Imagem, que é como a figura acima mostra.
4. Aí, carregue a imagem que quiser, ponha um link para a imagem no campo Link; ponha uma legenda, se quiser, e um título para o gadget. Clique em Salvar.
Pare para um descanso...
5. Ainda na página Layout, vamos para Editar HTML.
6. Clique em Expandir modelos de widgets.
7. Aí, busque o título do gadget da imagem. Digamos que eu criei um gadget onde carreguei a imagem, coloquei um link na imagem e salvei. O título deste gadget pode ser Imagem. Após achar o nome, veja o código, que será como o abaixo:
<b:widget id='Image1' locked='false' title='Imagem' type='Image'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<b:if cond='data:link != ""'>
<a expr:href='data:link'>
<img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_img"' expr:src='data:sourceUrl' expr:width='data:width'/>
</a>
<b:else/>
<img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_img"' expr:src='data:sourceUrl' expr:width='data:width'/>
</b:if>
<br/>
<b:if cond='data:caption != ""'>
<span class='caption'><data:caption/></span>
</b:if>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
O trecho do código acima, logo no começo, que marquei com vermelho, é o título do gadget, que você terá achado na tag.
8. Logo abaixo do título, ache o trecho <a expr:href='data:link'> que acima eu marquei em verde, e substitua-o por <a expr:href='data:link' target='_blank'>. A seguir salve as alterações no template, e confira se está funcionando.
Para adicionar uma imagem na barra lateral de seu blog, há dois modos. Um é usando HTML básico, a outra é a que mostraremos aqui. Então, faça o seguinte.
1. Vamos para a página Layout, à partir de seu painel no Blogger.
2. Clique em Adicionar um Gadget.
3. Escolha a opção Imagem, que é como a figura acima mostra.
4. Aí, carregue a imagem que quiser, ponha um link para a imagem no campo Link; ponha uma legenda, se quiser, e um título para o gadget. Clique em Salvar.
Pare para um descanso...
5. Ainda na página Layout, vamos para Editar HTML.
6. Clique em Expandir modelos de widgets.
7. Aí, busque o título do gadget da imagem. Digamos que eu criei um gadget onde carreguei a imagem, coloquei um link na imagem e salvei. O título deste gadget pode ser Imagem. Após achar o nome, veja o código, que será como o abaixo:
<b:widget id='Image1' locked='false' title='Imagem' type='Image'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<b:if cond='data:link != ""'>
<a expr:href='data:link'>
<img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_img"' expr:src='data:sourceUrl' expr:width='data:width'/>
</a>
<b:else/>
<img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_img"' expr:src='data:sourceUrl' expr:width='data:width'/>
</b:if>
<br/>
<b:if cond='data:caption != ""'>
<span class='caption'><data:caption/></span>
</b:if>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
O trecho do código acima, logo no começo, que marquei com vermelho, é o título do gadget, que você terá achado na tag.
8. Logo abaixo do título, ache o trecho <a expr:href='data:link'> que acima eu marquei em verde, e substitua-o por <a expr:href='data:link' target='_blank'>. A seguir salve as alterações no template, e confira se está funcionando.
Categorias:
Ferramentas,
gadgets,
Icones,
Iniciantes,
Layout,
Links
Assinar:
Postagens (Atom)